Introduction
This tutorial describes how to integrate DevExpress Bootstrap Controls into a web application and gives a few tips on building adaptive page layouts and customizing the controls' appearance and functionality.
First Steps
Use the steps below to integrate DevExpress Bootstrap controls into your application:
Download and install the DevExpress .NET Components suite.
https://www.devexpress.com/products/try/
-
Configure your application to use the bootstrap.css and DevExpress Bootstrap Control libraries. The process is different depending on whether you are modifying an existing project or creating a new one.
Modifying an existing project:
-
Install Bootstrap manually or using one of the available package managers and add the bootstrap.css link to a page (a master page or layout.cshtml).
...
<link href="Content/bootstrap.min.css" rel="stylesheet" />
...
-
Add the required META declarations to the page's HEAD section.
...
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
...
-
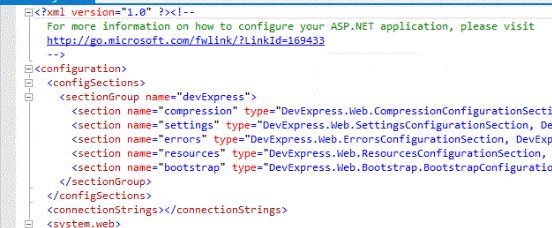
Specify the Bootstrap framework version used to render DevExpress Bootstrap controls in the Web.Config file.
<configuration>
...
<devExpress>
<bootstrap mode="Bootstrap4" />
</devExpress>
...
</configuration>
-
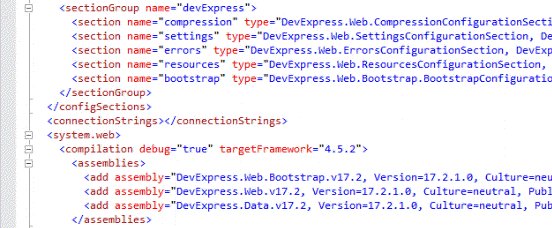
Drop one of the Bootstrap controls from the Visual Studio toolbox onto a page. This will automatically add all configuration sections and assembly references required by DevExpress Bootstrap controls to the application's web.config file.

You can also add the required references using the DevExpress Project Wizard, which you can run from the Visual Studio main menu (DevExpress -> ASP.NET Controls -> Run Wizard to Update Project).

Creating a new project:
-
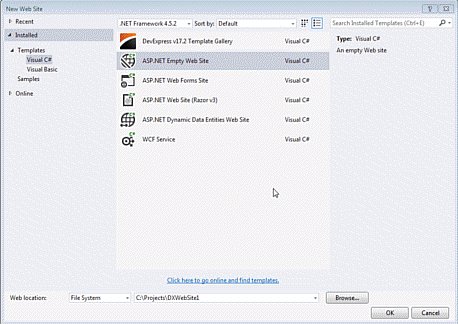
Start a new project in Visual Studio (File -> New -> Project/WebSite).
-
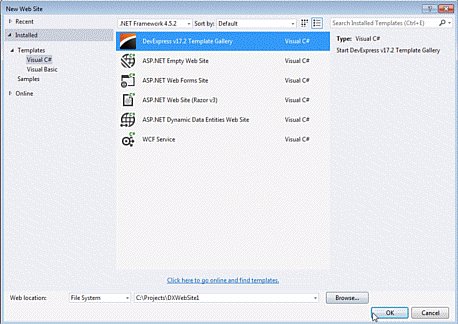
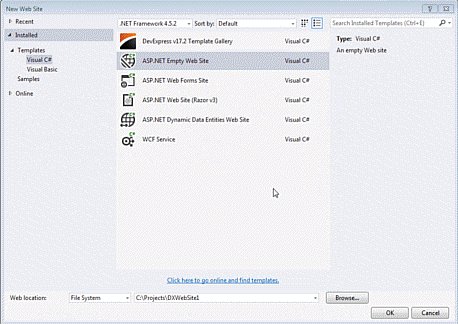
In the invoked wizard, select the DevExpress Template Gallery.
-
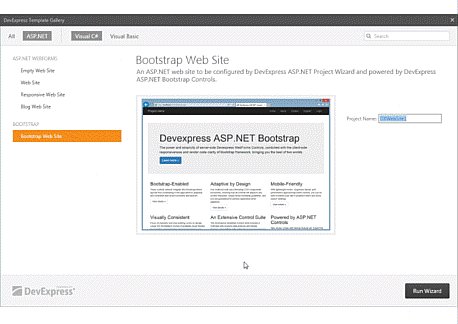
Select Bootstrap Web Site (Application) and click Run Wizard.
-
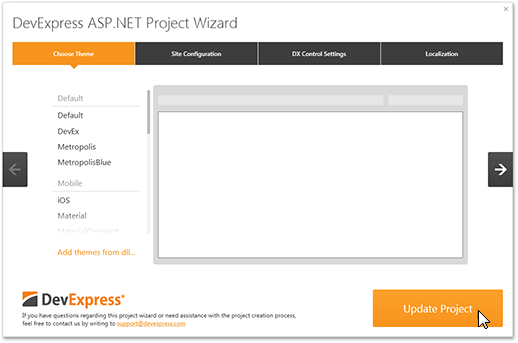
In the DevExpress ASP.NET Project wizard, specify the required project settings and click Create Project.

The wizard automatically generates a project based on a built-in template. The created project includes all settings Bootstrap controls require.
Start Using Bootstrap Charts
All chart controls included in the suite require the DevExtreme JavaScript libraries and CSS files. You can enable auto-embedding these resources in the \devExpress\resources web.config section as shown below.
...
<devExpress>
<resources>
<add type="DevExtreme"/>
<add type="ThirdParty"/>
</resources>
</devExpress>
...
Alternatively, you can add the required references manually:
<script src="https://code.jquery.com/jquery-migrate-3.0.1.min.js" integrity="sha256-F0O1TmEa4I8N24nY0bya59eP6svWcshqX1uzwaWC4F4="crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/cldrjs/0.5.0/cldr.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/cldrjs/0.5.0/cldr/event.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/cldrjs/0.5.0/cldr/supplemental.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/globalize/1.3.0/globalize.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/globalize/1.3.0/globalize/message.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/globalize/1.3.0/globalize/number.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/globalize/1.3.0/globalize/currency.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/globalize/1.3.0/globalize/date.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn3.devexpress.com/jslib/18.1.3/css/dx.common.css" />
<link rel="stylesheet" type="text/css" href="https://cdn3.devexpress.com/jslib/18.1.3/css/dx.light.css" />
<script type="text/javascript" src="https://cdn3.devexpress.com/jslib/18.1.3/js/dx.all.js"></script>
Customize a Control's Appearance
Each control in the suite has a CssClasses property providing access to settings that customize styles applied to the control and its visual elements.
The markup sample below demonstrates how to assign a CSS class to a Bootstrap Button.
Page Markup:
...
<dx:BootstrapButton runat="server" GroupName="s" AutoPostBack="false" Text="s">
<CssClasses Control="my-button" />
</dx:BootstrapButton>
...
Style Declaration:
.my-button {
border-radius: 0;
}

Create Adaptive Layouts
The DevExpress Bootstrap Controls seamlessly integrate with layout features provided by the Bootstrap framework. To construct adaptive web applications, make sure to use page layouts based on the Bootstrap grid system https://getbootstrap.com/docs/4.0/layout/grid/.
<div class="container">
<div class="row">
<div class="col">
LEFT NAVIGATION
</div>
<div class="col-sm-8">
MAIN CONTENT
</div>
</div>
</div>
Use Bootstrap Themes
DevExpress Bootstrap controls are natively rendered using Bootstrap framework components. No configuration is required to apply an external Bootstrap theme.
In a page markup, replace the default bootstrap.css file link with one to the themed bootstrap.css file (which is supplied with a bootstrap theme). The custom theme is then applied to all the controls on the page.
Change Icons
DevExpress Bootstrap controls use icon fonts to display icons within their visual elements.
The default Embedded icon set can be replaced with FontAwesome or Glyphicons Halflings set (the latter included by default into the Bootstrap 3 package).
You can also replace each individual icon with a custom one in CSS.
Embedded:

Glyphicons:

FontAwesome:

To switch icon sets, use the iconSet property available in the /devExpress/bootstrap web.config section. For example, set the iconSet property to FontAwesome to switch the default built-in icon set to Font Awesome icons.
...
<devExpress>
<bootstrap iconSet="FontAwesome" />
</devExpress>
...
Note that you would need to download Font Awesome icons separately, then add the font and CSS files to your project and link the FontAwesome CSS to your master page:
...
<link href="font-awesome/css/font-awesome.css" rel="stylesheet" />
...